Customizing Components
Components are powerful tools to build your payroll product and get to market faster, without having to reinvent the wheel of tried and true payroll user interfaces. However, since your brand is important to you and your customers, Check offers the ability to customize Components so that you can have all the benefits of quick iteration, without having to sacrifice on user experience.
Various parts of all Check Components can be customized to closely fit your product’s brand, including the logo used throughout, fonts, and colors. To customize a Component, you can pass appearance settings to the Check Component and Onboard SDKs. For example, to set a component’s primary color, the font family used for standard text, as well the font family used for monospace text (e.g. in number inputs), and whether the component shows the close button, you can specify the following:
const handler = window.CheckComponent.create({
link: componentLink,
appearance: {
fontFamily: 'Public Sans',
monospaceFontFamily: 'Courier New, monospace',
primaryColor: '#00008B',
includeCloseButton: false,
height: "100%",
width: "100%",
includeLogo: true,
},
onEvent: (event, data) => {
// handle Check Component events
},
});If you are not using the Component or Onboard SDK, you can pass the same appearance settings as query params to the generated component links:
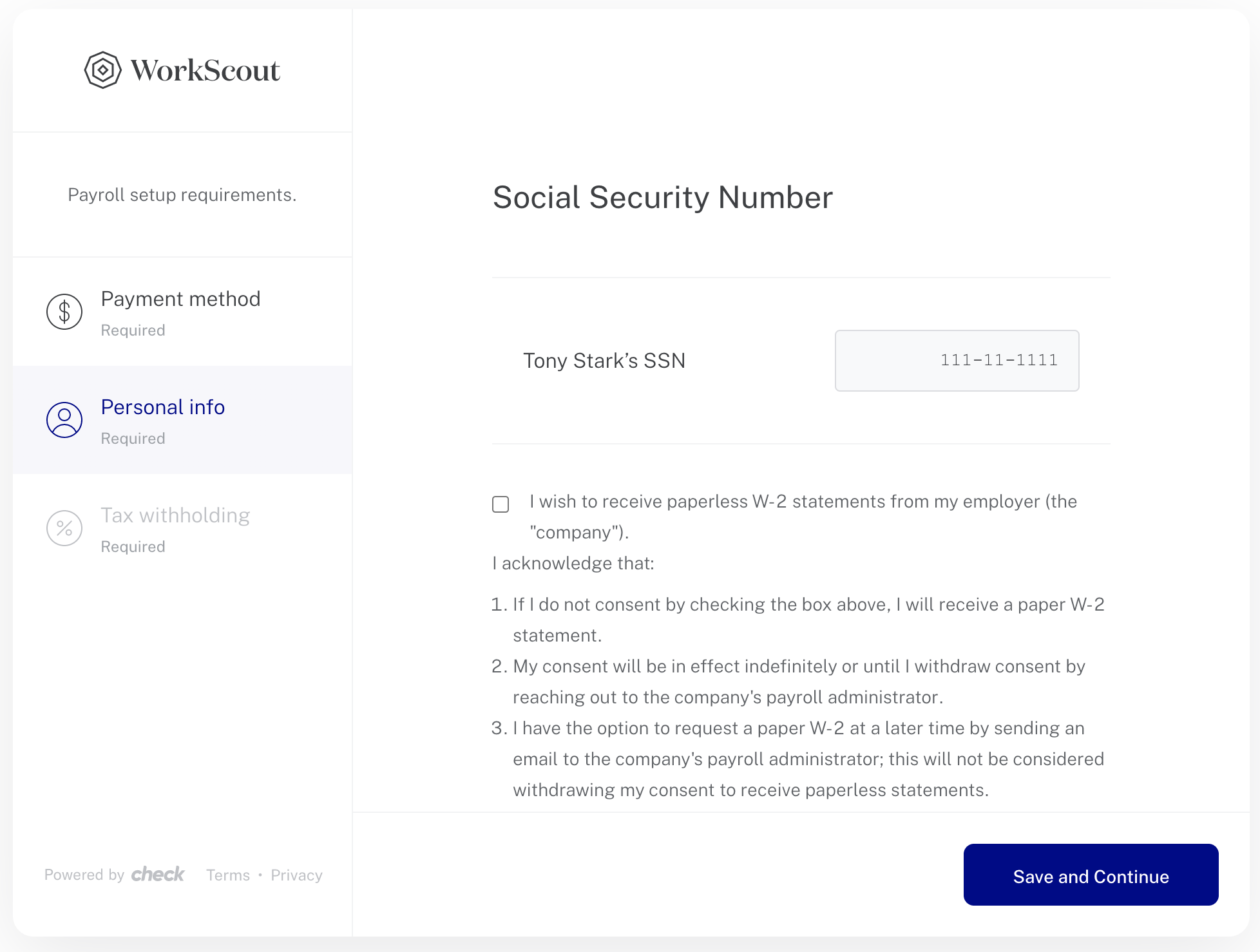
https://onboard.checkhq.com/start/?code=...&primary_color=%2300008B&font_family=Public%20Sans&monospace_font_family=Courier%20New%2C%20monospace&include_close_button=falseBoth of the above examples will render the following:

Customized Employee Onboard
Check Components are designed to support all web-safe fonts out of the box but can also use any arbitrary custom font source, such as Google Fonts or self-hosted commercial fonts, to exactly match your brand. Additionally, any appearance settings passed to the components programmatically can also be set as the default across all components, without needing request-time definition. Reach out to Check for more information around setting font sources, default settings, and all customization options.
Updated 4 months ago