Check + Next Workers' Compensation Integration Guide
Introduction
Next Insurance is an online insurance platform that helps small businesses find instant coverage for workers' compensation insurance. In addition to traditional workers’ comp policies, where the premium is based on an estimated annual payroll, Next offers “pay-as-you-go” insurance, which systematically calculates premiums using actual payroll data every pay cycle. These policies are particularly attractive for customers to attach to their payroll provider.
The Check + Next Integration enables you to offer your customers workers’ comp insurance directly in your platform in less time than a traditional integration, enabling you to:
- Quickly test for product-market-fit
- Differentiate your payroll product by adding an embedded insurance offering
- Add a new revenue stream for your business
Implementation Timeline ExpectationsIn order to test the Next Insurance component, Check requires additional information to properly stage you in Next Insurance. Additionally, in order to launch the Next Insurance component in production, you may need to sign a contract amendment.
This implementation process may take up to 2 weeks to complete.
If interested in using our component, please reach out to your Check representative to get this implementation process started.
Launching the Next Insurance Component
The integration to Next is served through a Check Component, which is an embeddable piece of UI that you can embed directly into your product via an iFrame (see Embedding a Component Guide).
To generate the Next Insurance Component, make a POST request to the following endpoint.
https://sandbox.checkhq.com/companies/{companyId}/components/integrationsInclude the following in the body of the request:
{
"integration_partner": "int_Fffk6nOGSHtuCTirWqlp", // use this exact ID for the Next integration
"email": "[email protected]" // use a unique email here
}
Note: Next requires that an email be associated with any company going through their buying funnel. To enforce this, Check enforces that an email be present on the company object, or passed through in the request body to generate the component link. If both are present, Check will send the email in the request body through to Next.
Next Experience Walkthrough
Generating a Workers' Compensation Quote
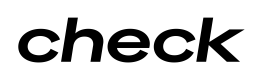
- Follow the instructions above to generate a link to the Next Insurance Component. Upon first load, the Component will surface the value prop page that provides more information about Next and the benefits of pay-as-you-go workers’ comp insurance.

-
- For users that already have workers' comp coverage, clicking on "Connect coverage" will kick off a "Broker of Record" switch flow that collects contact details from the customer. A representative from Next then reaches out to complete the switch with the customer directly. For employers who do not have pay-as-you-go with their existing provider, the switch to Next could save them a lot of time and effort in sending payroll reports manually.
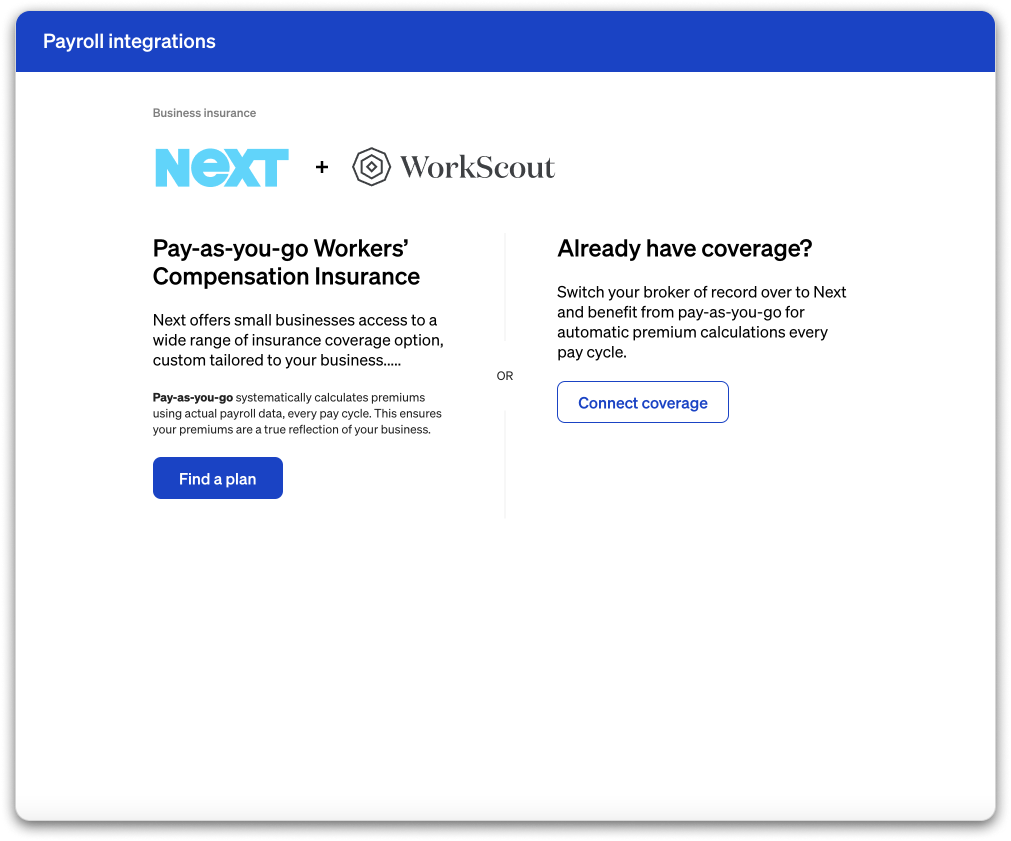
- Clicking on "Find a plan” will surface a modal that collects authorization from the user to allow Next to securely connect with Check to view company information and payroll data. This information is used to calculate a quote accurately.

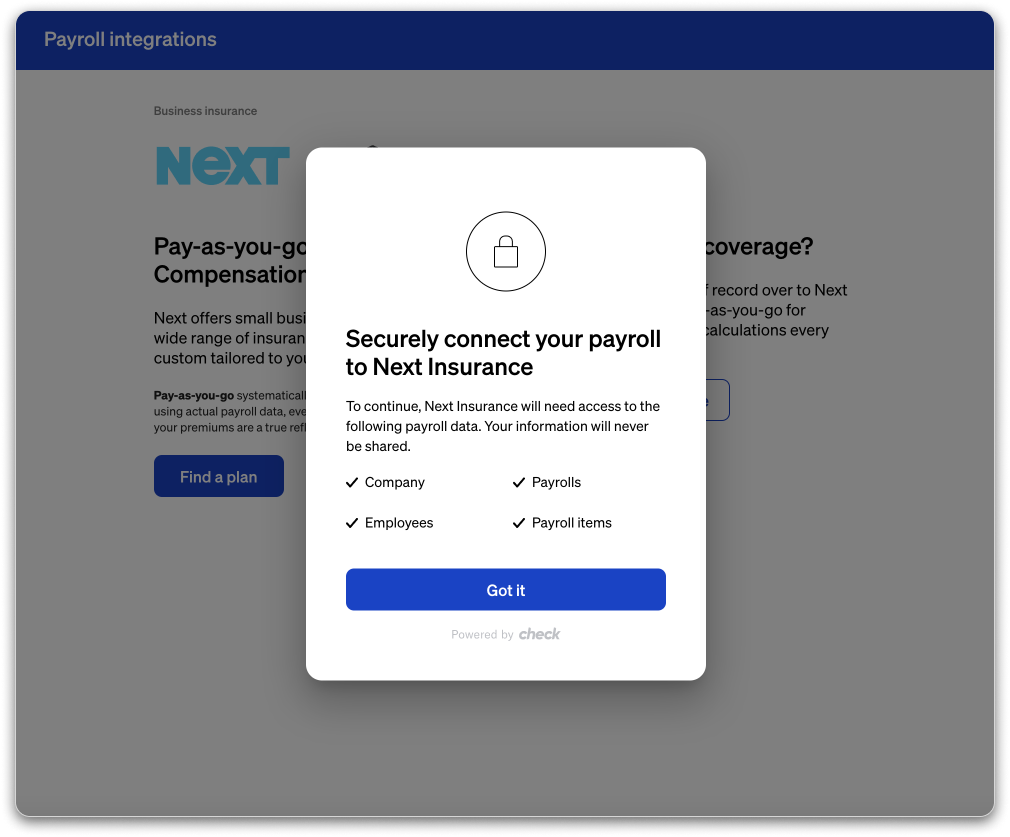
- After authorization, the Next quote funnel will load. In order to streamline the buying experience for your customers, Next prefills information with data they collect from Check about the company (e.g. business name, phone number). Refer to this list of all pre-filled fields.

Dummy Data in SandboxUse the following inputs to go through the entire quote funnel in sandbox.
- In a user drops off in the funnel, Next saves the user's session and allows them to pick back up where they left off the next time they enter the Component. The following recording demonstrates the funnel drop-off flow:
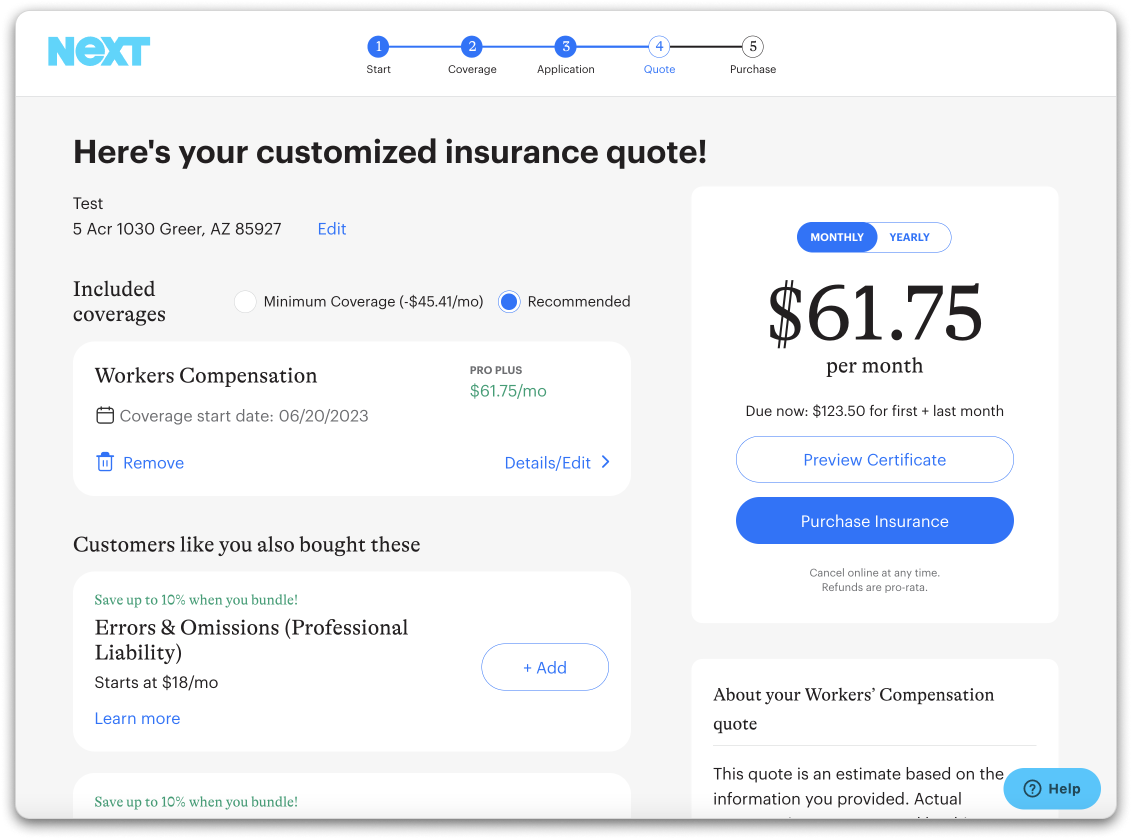
- After the user completes their application, Next will generate a quote that your customers can purchase within the Component directly.

- After purchasing a plan, your customers will receive an email from Next confirming their purchase and will include instructions on how to access their Next dashboard to manage their policy. Within the dashboard, they will be able to:
- View their Certificate of Insurance
- Update policy info
- Update account info
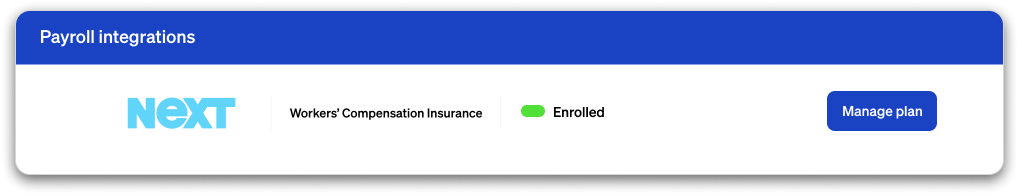
- If you load the Component post-purchase, the state of policy will be reflected and the Component will also include a button that links out to Next's management dashboard. We recommend embedding this wherever you allow employers to view and manage their payroll settings or alternatively in a dedicated tab/section for "integrations".

Next Policy Status
The /accesses endpoint lists all active integrations. You can also leverage the company query parameter to retrieve the status for a single company.
https://sandbox.checkhq.com/integrations/accesses?company={companyID}You can expect a response that includes a field called access_type which reflects a company's status with Next.
| State | Condition |
|---|---|
PROSPECT | The user has authorized access to their data in Check and has successfully entered the Next quote funnel (Step 3 above). |
QUOTE_GENERATED | Next has successfully generated a quote and surfaced it to the user in the Next funnel (Step 5 above). |
POLICY_PURCHASED | The user has an active workers' comp policy with Next (Step 6 + 7 above). Note that if a company performs a broker of record switch to Next, the POLICY_PURCHASED will be set upon completion of the switch. |
WITH_AGENT | If the user is directed to a Next representative at any point in the funnel. Note that during the process of a broker of record switch, the WITH_AGENT status will be reflected until the switch is complete. |
UI Customization Options
You can customize the Next Insurance Component in the following ways:
- Logo: Change the logo that appears in the top-left corner to be either:
- Next's logo (default)
- Only your logo
- "Next in partnership with" your logo
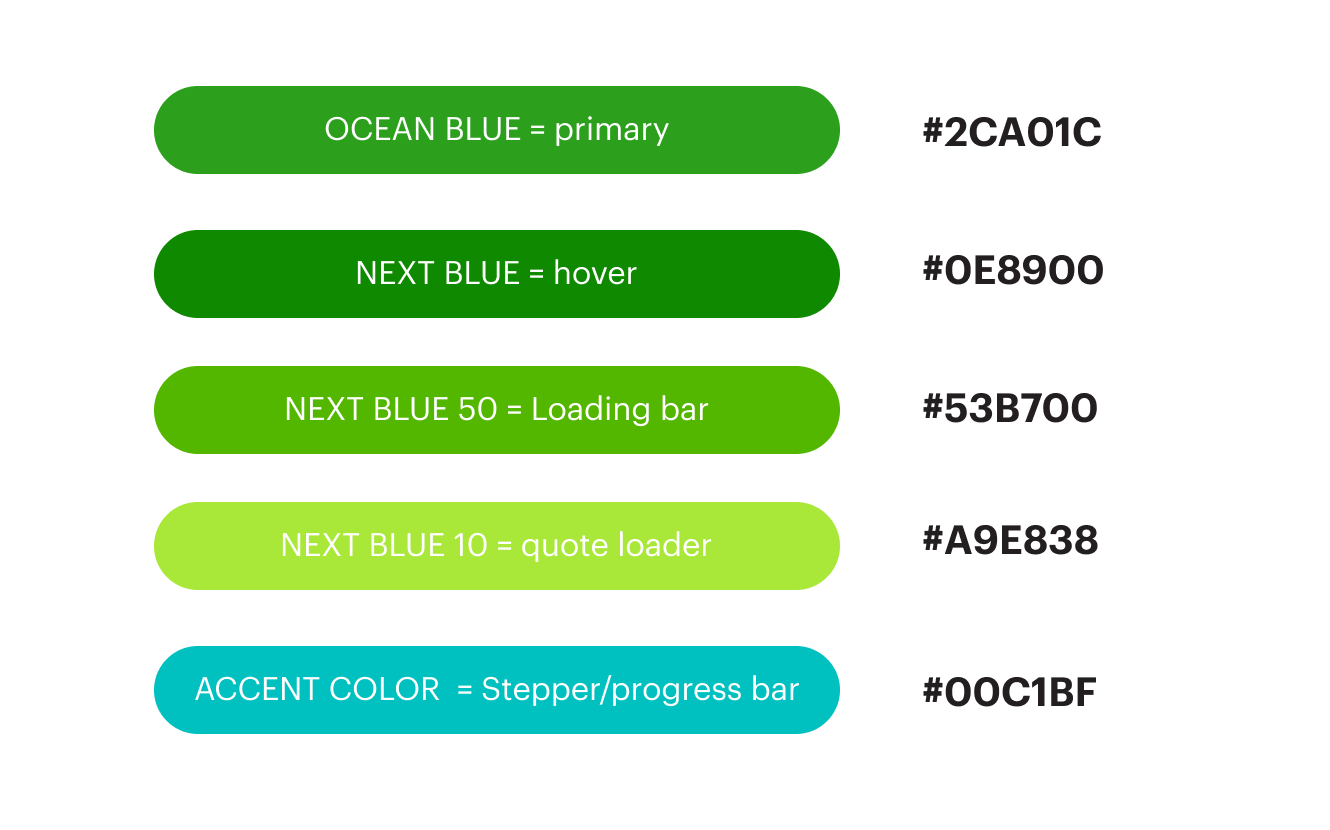
- Color scheme: Choose to customize 5 different colors that appear in the purchasing flow. See example below:

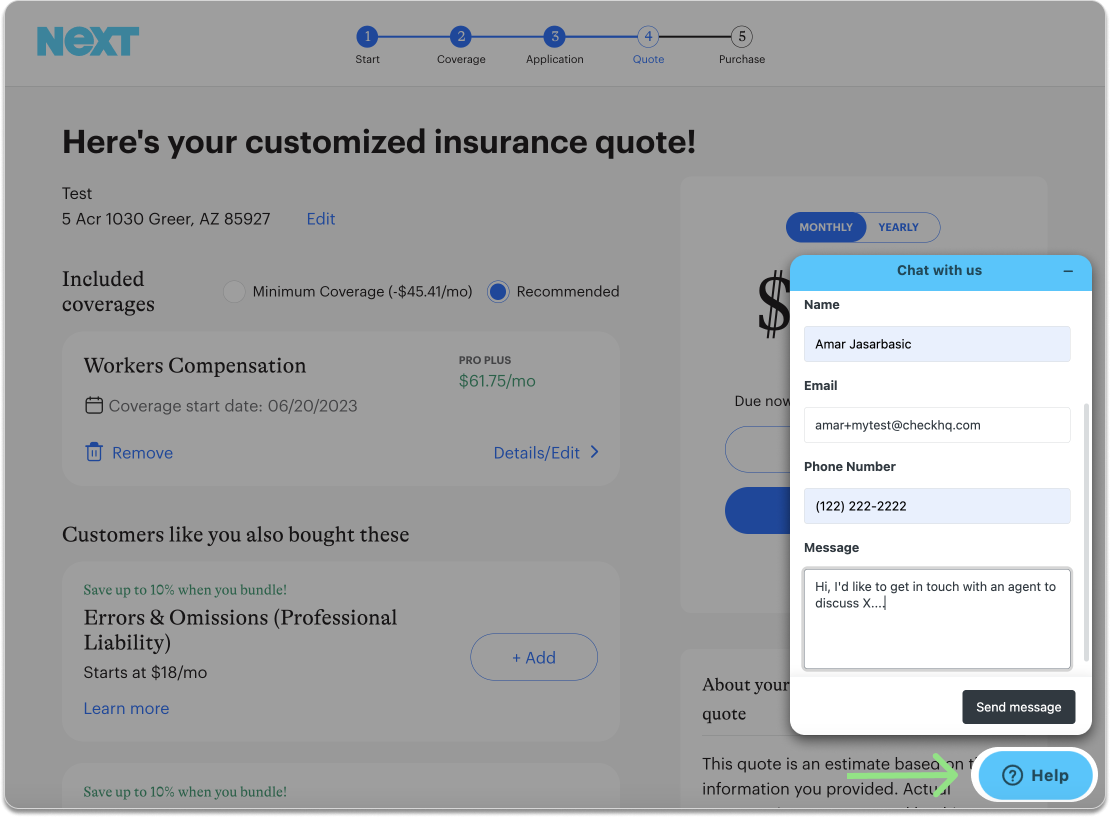
Customer Support
Next ensures that at every step of the funnel, a user has the ability to get in touch with their support team. It's important to call out that you, as a partner, are not authorized to answer questions or provide recommendations on plans on behalf of Next. You must always direct the customer to Next's support for anything related to insurance.

Pre-filled Fields
Below is a list of fields that are already collected by Check for payroll and pre-filled in the Next quote funnel.
| Field | Type | Description |
|---|---|---|
| String | Email address of the contact person at the business | |
| businessName | String | Name of the business |
| firstName | String | First name of the contact person at the business |
| lastName | String | Last name of the contact person at the business |
| phone | String | Phone number of the contact person at the business |
| yearBusinessStarted | String | For example 2019 |
| annualPayroll | String | Total payroll gross pay for all employees in a year |
| numOfEmployees | Int | No. of employees employed by the business |
| industry | String | The category of business, e.g Construction |
| payrollStartDate | String | Date when payroll starts (format YYYY-MM-DD) |
| businessOwnershipStructure | String | The type of business structure: LLC, Corporation, Trust, etc. |
| businessActivity | String | The actual tasks performed on a daily basis |
| streetAddress | String | Actual street address of the location |
| city | String | City of the location |
| state | String | 2-character abbreviation state name |
| zip | String | 5-digit zip code of the location |
| officers | Array | List of officers at the business |
Contractor-Only Payrolls & NEXT AlertsPayroll runs that contain only contractor (1099) payments and no W-2 wages do not send payroll data to NEXT Insurance, since contractors are not reported for workers’ comp.
If an employer goes longer than their payroll frequency without paying W-2 employees, NEXT may interpret this as missing payroll and send late payroll alerts or initiate policy cancellation — even if contractor payrolls are being run successfully.
To avoid this, NEXT recommends either making a $5 minimum premium payment during these periods or moving the policy to direct bill. For assistance, contact [email protected] .
Updated about 1 month ago