Embedding Check Onboard
Onboard allows you to quickly integrate white-label onboarding flows directly in your payroll application.

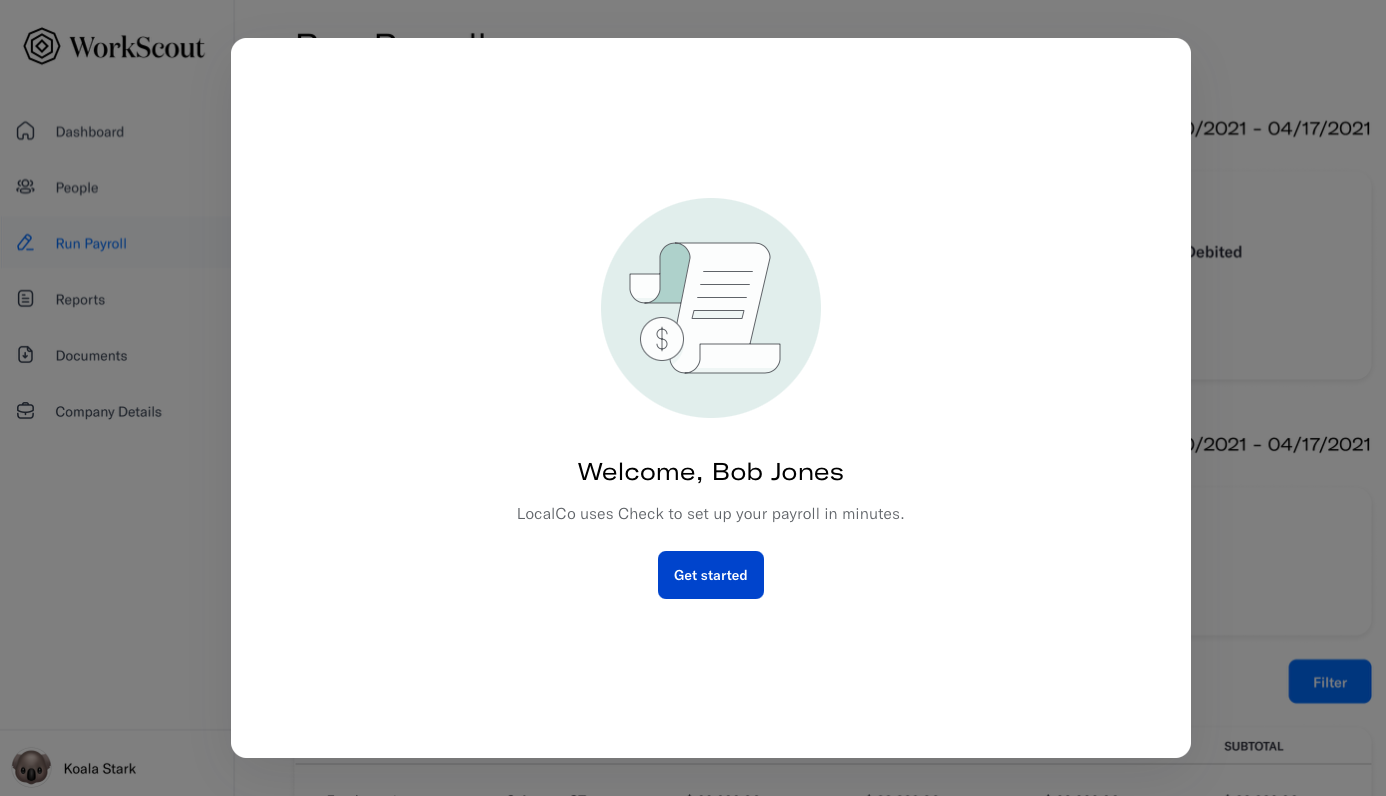
Screenshot of an employee onboarding modal for a hypothetical Check partner "Workscout"
Installation
Check provides a JavaScript SDK to integrate with Onboard. Add the following line to your page's <head> section.
<script src="https://cdn.checkhq.com/onboard-initialize.js"></script>Usage
The onboard-initialize.js script you installed gives you access to the Check variable. Use this to create a handler object. The handler then provides the API to interact with Check Onboard from your application. In the following code example the config object must contain a link property set to the URL you obtained from the Check Onboard API. Both employee and company onboard links are supported.
const handler = Check.create(config);From here you can open and show the modal.
handler.open();As well as close and completely remove the modal from the page.
handler.close();Configuration
The following configuration properties are supported for the config object passed to Check.create().
| Property | Use |
|---|---|
link | Required. The generated Check Onboard URL for the onboarding flow. |
onClose | Optional. A callback that will be called when the embedded modal is closed. |
onEvent | Optional. A callback that will be called when certain events occur during the onboarding. See below for event details. |
Events
As a user steps through the onboarding flow for an employee or a company, events will trigger your provided onEvent callback. This callback should accept two parameters: An event name and event data.
| Event Name | Event Data |
|---|---|
'check-onboard-app-loaded' | null |
'check-onboard-app-completed' | null |
'check-onboard-ssn-updated' | string |
'check-onboard-payment-method-updated' | PaymentMethod |
'check-onboard-bank-accounts-updated' | BankAccount |
'check-onboard-tax-form-updated' | Form[] |
'check-onboard-authorization-form-updated' | Form[] |
'check-onboard-tax-setup-form-updated' | Form[] |
'check-onboard-filing-authorization-form-updated' | Form[] |
Example Project
In this section we will build a website to demonstrate the JS SDK for Onboard. The following commands will initialize a new npm project and then install Express and a proxy middleware for the Check API.
npm init --yes
npm install --save express http-proxy-middlewareThen create an index.js file with the following contents.
NoteRemember to replace
<your sandbox API key>with your actual API key.
const express = require('express');
const {createProxyMiddleware} = require('http-proxy-middleware');
const PORT = 3000;
const HOST = 'localhost';
const CHECK_API_KEY = '<your sandbox API key>';
const app = express();
app.use('/', express.static('.'));
app.use(
'/check-api',
createProxyMiddleware({
target: 'https://sandbox.checkhq.com/',
changeOrigin: true,
pathRewrite: {'^/check-api': ''},
onProxyReq: (proxyReq, req, res) => {
proxyReq.setHeader('Authorization', `Bearer ${CHECK_API_KEY}`);
},
}),
);
app.listen(PORT, HOST, () => {
console.log(`Starting demo at http://${HOST}:${PORT}/`);
});Next create an index.html file with the following contents. The <script> section in the body of this document shows how you can launch Onboard for an employee.
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<meta content="utf-8" http-equiv="encoding">
<title>Check Onboard</title>
<script src="http://cdn.checkhq.com/onboard-initialize.js"></script>
</head>
<body>
<script>
async function launchDemo() {
let response = await fetch(`/check-api/employees`)
const employees = await response.json()
const employee_id = employees.results[0].id;
response = await fetch(`/check-api/employees/${employee_id}/onboard`, { method: 'POST' })
const onboard = await response.json()
const handler = Check.create({ link: onboard['url'] });
handler.open();
}
</script>
<button onclick="launchDemo()" type="button" class="btn btn-primary">Launch Demo</button>
</body>
</html>Launch the demo by running node index.js on the command line, navigating to http://localhost:3000 in a web browser, and then clicking the Launch Demo button.
Updated about 2 months ago